Let's skip the polite introductions. You're here because you're considering Elementor and Divi, two giants in the WordPress page-builder world, and you don't want the sugar-coated version. You want clarity, brutal honesty, and straightforward answers to a simple question: Which builder is better today?
In this Elementor vs Divi article you'll learn everything there is to know about these historic competitors. We'll walk through their strengths and weaknesses and go over how we got to where we are today.
The Long Battle Between Elementor & Divi
If you've spent any time at all looking at WordPress page builders, you've definitely heard of Elementor and Divi. These two builders have dominated the market for years, each with their own passionate community and vocal critics. To really understand how they stack up today, it's important to know where they came from and how their paths diverged.
Divi is created by Elegant Themes, which opened its online doors in 2008. They were one of the early and most successful theme shops, and they launched the Divi theme in 2013. It became fairly popular and eventually, as themes fell out of fashion, it came to be the company’s primary product. Divi did fairly well in a crowded market and built a sizable following because they offered something pretty unique at the time: you could build fully customized WordPress sites without code. For several years, Divi was at the forefront, widely respected for its innovation and user-friendly features.

Then Elementor hit the scene in 2016 and it came out swinging. From day one, Elementor had two major advantages: it offered a very generous free version, and its interface felt clean and intuitive right from the start. Elementor exploded in popularity, rapidly grabbing a huge chunk of the WordPress market. In less than five years, it was installed on millions of sites, quickly surpassing Divi and then every other builder in terms of market share.

While Elementor was exploding in popularity, Divi started to lag behind. Divi 4, launched in 2019, felt like Elegant Themes was playing catch-up—introducing a theme builder long after Elementor started dominating the product category. Elegant Themes has been working for years on Divi 5, a major rewrite intended to fix many legacy issues, like the shortcode-based content structure that users complain about. But Divi 5 is seriously delayed, currently still in alpha testing, and previews suggest it's more of an incremental update to catch up to Elementor rather than something truly innovative that would help them regain their position as the market leader.
Today, Divi 4 is for sale and Divi 5 is not. So while it may seem unfair to compare Elementor to an old, legacy product that will soon be replaced. If you’re considering which product to buy, you should make that decision based on what is available today, not the promise of what might be in the future.
So, that’s how we got to where we are today. Next, we'll dig into current market share data to understand why Elementor's dominance matters to users and how that affects your experience building WordPress sites.
The Current Market Share of Elementor vs Divi
Right now, Elementor dominates the WordPress page-builder space.
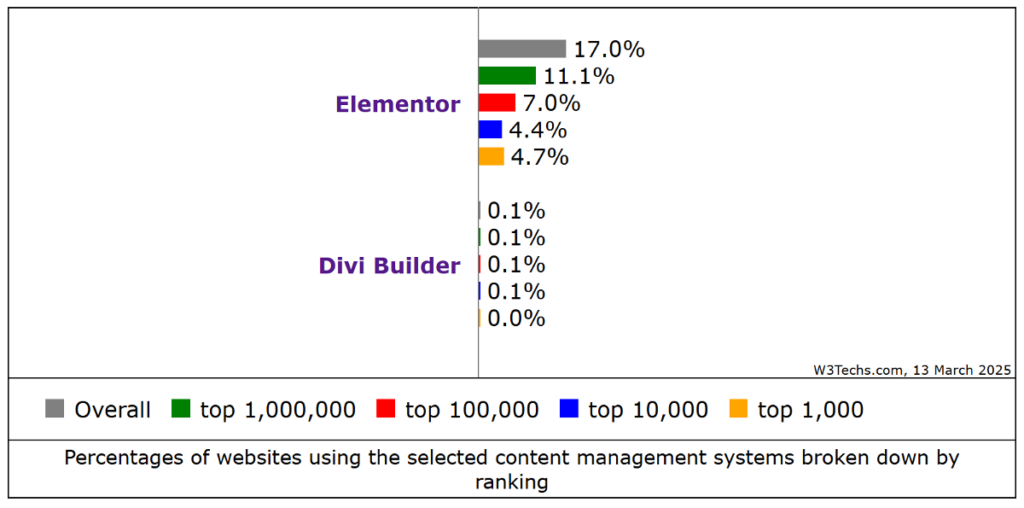
According to W3Techs, Elementor is used by 17% of all websites whose CMS is known – which is around 12% of all websites on the internet. Considering WordPress powers ~43% of all sites, this means roughly a quarter of all WordPress sites use Elementor. In raw numbers, that’s on the order of 8–10 million websites. In contrast, Divi’s footprint is much smaller. BuiltWith estimates about 1.7 million live websites currently use Divi.

Here’s why Elementor’s massive market share matters, and how it's both good and bad:
On the upside, a larger user base means more third-party plugins, integrations, and quality third-party tutorials, guides, and videos. If you run into a problem, chances are somebody else has already solved it. This means faster solutions, fewer headaches, and quicker project turnarounds. There's also a wider talent pool—if you’re hiring, you'll find more freelancers and agencies who specialize in Elementor.
But popularity isn't all positive. Elementor’s ecosystem is crowded. You might spend hours sifting through third-party add-ons, many of which overlap in features or create conflicts. It’s easy to end up with plugin overload, slowing down your site or complicating your tech stack. Not every extension is high quality, and managing compatibility can become a real burden.
Divi, while smaller, provides a simpler, more contained ecosystem. There are fewer third-party tools to choose from, which means less time spent researching and managing plugins. But this smaller ecosystem has a downside: less innovation, fewer integrations, and sometimes no solutions at all. If you want a specific integration, Divi might not have it, forcing you into messy workarounds.
Neither is "Easy", but Elementor is Easier than Divi
Let's talk honestly about "ease of use," because everyone promises "easy" and no one delivers. Elementor isn’t perfectly intuitive—it has a steep learning curve, even for experienced WordPress professionals. You won’t instantly master its workflow. You’ll still hunt through menus. You’ll still get frustrated. Building websites is hard, especially with a tool that tries to be everything for everyone.
That said, Elementor’s interface is pretty well thought out. Open the editor, and you have a clear sidebar on the left, and your page on the right. Drag. Drop. Edit. The structured interface is logical. You know where things are because everything stays in one sidebar. Adding widgets feels familiar. Styling is fairly straightforward. Elementor gives you a consistent pattern to follow, and your brain loves patterns.
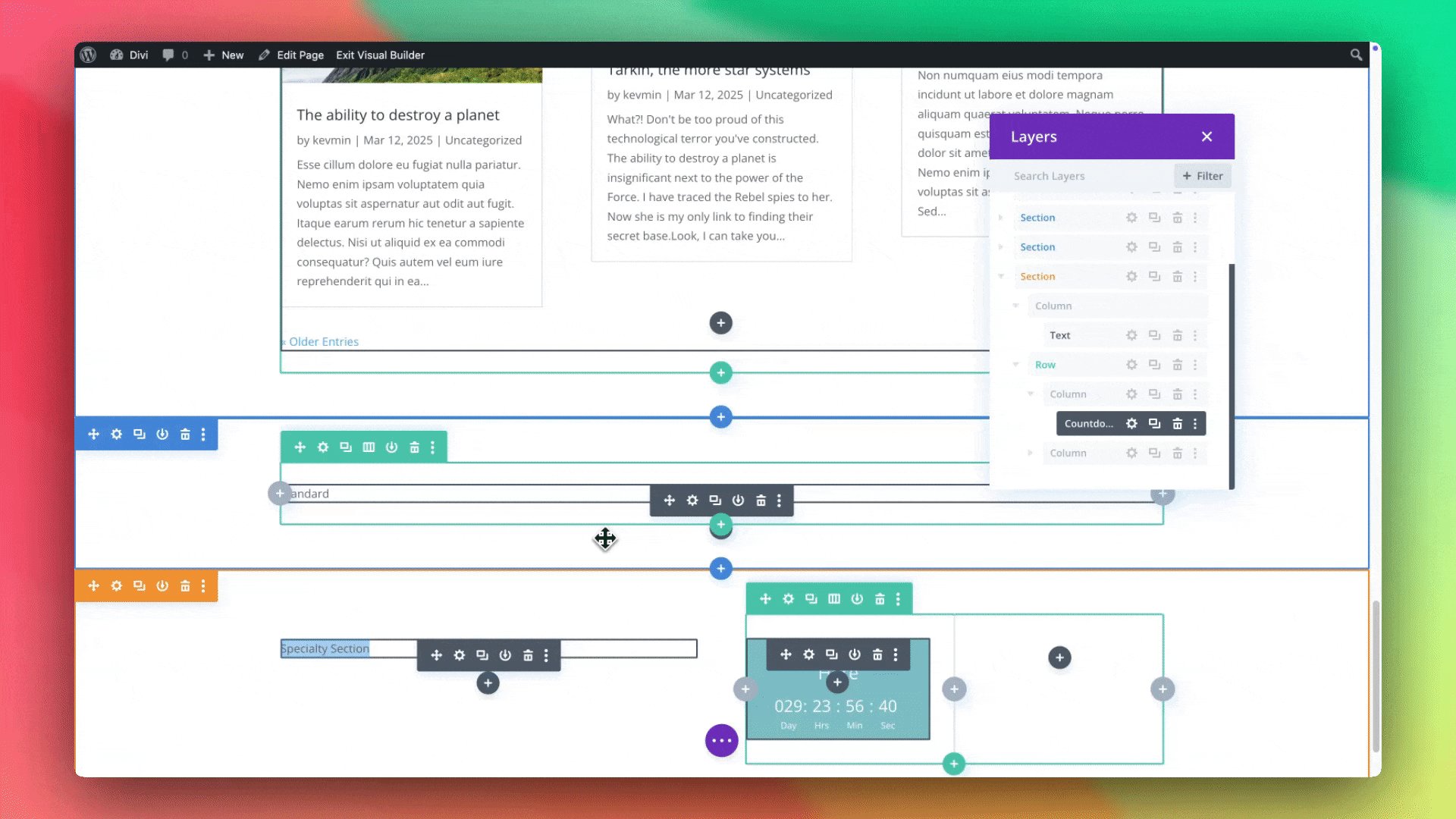
Divi, by comparison, is just messier. Controls float everywhere. Click a module, and a settings box pops up in the middle of your screen, obscuring your view. Drag it aside, and something else gets blocked. It feels cluttered and noisy until you get used to it. This is perhaps the most common complaint about Divi. Most users hate their messy, floating UI, myself included.

And this leaves aside the fact that if you buy Divi 4 and take the time to master it's bewildering user interface and work around all of its limitations, you'd soon have to relearn everything when Divi 5 eventually arrives. And the early reviews of Divi 5 are not exactly inspiring.
After struggling to create a simple site in both Divi 4 and Divi 5, YouTuber PK Almost Inevitable finally gave up, saying "Divi 4 doesn't work. Divi 5 doesn't work. I couldn't get very far, I don't think that shop is going to happen."
Ecosystem: Elementor’s Double-Edged Sword
When it comes to ecosystems, Elementor wins by sheer scale. It’s not even close. Elementor’s massive popularity has spawned an entire industry of add-ons, widgets, themes, and template kits. If Elementor itself doesn't offer a feature, someone else probably does.
Do you need advanced sliders? Elementor has them. Want a fancy mega menu? Dozens of plugins exist for that, too. JetPlugins (Crocoblock), Essential Addons, and Ultimate Addons are just three examples of third-party extensions used by millions.

Envato's Elementor template market alone is huge, offering thousands of professionally designed layouts for almost every imaginable niche. Elementor isn't just a page builder—it’s practically a platform.

But there's a downside side to this.
Elementor’s endless choice comes at a high cost. To truly unlock its potential, you’ll definitely end up buying third-party extensions, adding extra complexity and recurring expenses. Suddenly, that simple $59 annual subscription isn’t so cheap. Other builders offer a lot more core functionality, without requiring third party extensions. For example, with all of the add-ons and extensions you'd need to spend $1084 per year for Elementor to compete with what Breakdance offers out of the box.

With Elementor your stack grows more complicated and expensive. Every site that you build has you buying a pile of new extensions, not to mention the research needed to determine which of the competing extensions is best suited to the task. Maintenance becomes a headache. Bugs become harder to isolate as extensions from different companies conflict with each other and Elementor itself.
Divi, by contrast, is more self-contained. Sure, there are third-party Divi add-ons, but the market is smaller and simpler. That means fewer options, fewer headaches, and lower hidden costs.

But fewer options also mean fewer solutions. When Divi lacks a feature, it might just not exist anywhere. You could find yourself coding custom workarounds or accepting design compromises because your preferred plugin doesn’t integrate with Divi.
Performance: Both Builders Are Bloated (But It Probably Doesn’t Matter)
Let’s get one thing straight: neither Elementor nor Divi will win any awards for speed. Both add plenty of code, scripts, and styles. Both can slow your site down—badly—if you get careless.
But let’s talk numbers first.
Kinsta did a detailed performance test comparing identical pages built with Elementor and Divi. Without optimization, Elementor’s page weighed in at 327 KB, loading 32 requests. Divi was slightly heavier at 339 KB, with fewer requests (18), but it loaded noticeably slower. Elementor’s "Largest Contentful Paint" (LCP) was 3.6 seconds; Divi took 4.2 seconds. That’s over half a second longer for Divi—enough to matter.

Why the difference? Mainly, Divi’s shortcode dependency. Every piece of content you add with Divi generates a shortcode. Shortcodes add processing overhead. They clutter your database and slow down rendering, especially on complex pages. Elementor, by contrast, stores content in JSON format, generating cleaner HTML without shortcode clutter.
But before you run off thinking Elementor is lightning-fast, pause. Neither builder is lean. Neither produces clean, minimal code like a hand-built theme. In fact, both Elementor and Divi perform pretty badly right out of the box. Without proper optimization, both will frustrate users with slow load times.
Here’s the good news:
The speed gap mostly disappears when you optimize properly. Use a solid caching plugin like WP Rocket or LiteSpeed Cache, add a CDN, compress your images, and you’ll quickly see the difference shrink to almost nothing.
WP Rocket ran tests in 2024 and found that after optimization, Elementor pages loaded in about 2.7 seconds, while Divi pages came in at 2.9 seconds. The difference of 0.2 seconds is negligible. Visitors won’t notice. Google won’t punish you.

So, what does this mean for you?
It means performance isn’t the right reason to pick one builder over another. Elementor might have a slight advantage due to cleaner code output, but Divi can catch up if you optimize thoroughly. Instead, focus on choosing a good web host, optimizing your site properly, and avoiding plugin overload. That’s where your speed battle will be won or lost.
Elementor is a bit leaner, sure. But when you’ve done your homework and optimized well, you won’t see much real-world difference between these two heavyweights. Choose your builder for its features, workflow, and ease of use—not fractions of a second.
Documentation & Tutorials: Elementor vs Divi
If you’re going to spend a significant sum of hours mastering a new page builder, documentation matters. Good documentation means you’re not alone at 2 AM when you hit a wall or break something. It means solutions appear quickly, clearly, and painlessly. So let's see how the documentation for Elementor and Divi compare.
Elementor’s documentation is thorough. It covers nearly every widget, setting, and feature in detail, clearly organized in a searchable knowledge base. Want to add custom CSS? There’s a clear, step-by-step guide. Need to troubleshoot a layout issue? Chances are, the solution’s already documented—either officially or on a community forum. As one Reddit user put it, “Elementor docs are top-notch. Every problem I've ever had, I found the solution fast.”

Divi’s official documentation is solid too, and Elegant Themes deserves credit here. Their written guides and official videos clearly walk users through common issues and customizations. Elegant Themes frequently publishes tutorial posts, showing exactly how to build attractive, professional pages with minimal guesswork.

But there's a key difference. Elementor’s sheer market dominance means thousands of tutorials, videos, and discussions exist beyond official sources. YouTube alone has countless channels like Web Squadron, Ferdy Korpershoek, and WPBeginner creating fresh Elementor content daily. Have a specific Elementor problem? Google it. In seconds you'll find dozens of forum threads or video tutorials addressing that exact issue.
Divi tutorials and documentation also exist, but the ecosystem is much smaller. Most high-quality resources come directly from Elegant Themes or a few dedicated bloggers. While these are excellent, they just don’t match the variety and sheer volume of Elementor resources. If your issue isn’t common, you might struggle a bit longer to find the solution.
Support quality is another difference. Divi offers 24/7 live chat support, and users generally love it. One reviewer on G2 noted, "Support always seems instant... they even help solve problems outside Divi."

For Elementor Pro, support is mostly ticket-based, and some users report slower or less helpful responses. A reviewer on G2 described Elementor support bluntly as "non-existent," especially for billing or account issues. Community support often fills in the gaps, but official Elementor support is hit or miss.

So where does that leave us? Elementor clearly has a massive edge in the amount and variety of documentation and tutorials available. You’ll find answers quickly, but you might be on your own or relying on the community for tougher problems. Divi has fewer overall resources but offers reliable, personal, responsive official support.
Client Handoff & Long-Term Maintainability
Let’s be blunt. Actually building the website for a client is only half the battle. The real challenge starts after you hand over the keys. Clients—bless their hearts—break things. They click on things they shouldn’t. They delete important sections. They panic. You get late-night emails. You know the drill.
So, when choosing a page builder, you need to ask:
How easily can my client edit their content without breaking the site?
Both Divi and Elementor offer ways to protect your design from curious, click-happy clients. Elementor does this with a straightforward Role Manager. You pick who can edit what. Admins can access everything; editors get limited permissions. It’s simple and effective in Elementor, but you don’t get super-detailed control.
Divi, on the other hand, gives you a scalpel instead of a hammer. It lets you control exactly who can do what, module by module. Want to prevent your client from touching a critical homepage section? Lock it. Want them to edit text but not mess with the design? You can control that too. Divi’s role permissions are powerful, granular, and genuinely helpful when dealing with clients prone to panic-clicking their way into trouble.
So here’s your trade-off clearly stated:
Divi is better at protecting your site from accidental client mishaps, but it locks your content into a shortcode prison. Elementor offers fewer protections, relying on basic role controls, but gives you the freedom to move on without major content cleanup down the road.
If you trust your client to stay within the lines, Elementor offers the best balance between usability and long-term flexibility. But if your client is the type who deletes first and asks questions later, Divi’s granular control might save you a lot of late-night emails—even if it means living with the shortcode mess.
Code Quality: Elementor vs Divi
The way a page builder generates code matters. It affects your site's performance, its future-proofing, and even how easy it is to walk away if something better comes along. Let's talk straight: Divi and Elementor handle things differently, and the difference matters.
Divi relies heavily on shortcodes.
Your page content ends up looking like this:
[divi_module id="2348"]Some content here.[/divi_module]
[divi_row] [divi_column size="1/2"]More shortcodes.[/divi_column] [/divi_row]
Turn off Divi, and your carefully built pages collapse into an unreadable shortcode soup. If you ever decide to switch builders—or even revert to plain WordPress—you face a painful rebuild from scratch. This isn't hypothetical. It's real frustration faced by thousands of site owners who've left Divi behind.

One developer summed it up clearly:
"Divi is very robust, but it lards your posts with formatting shortcodes. Elementor doesn’t do this. You can leave Elementor any time without breaking your entire site."
Elementor takes a cleaner approach.
It doesn’t litter your pages with shortcodes. Instead, Elementor stores your content as structured data, generating clean HTML and CSS on the front end. Deactivate Elementor, and yes, you'll lose your styles and layout. But your content—text, images, videos—remains fully intact and readable. You won't be rebuilding pages from zero. Your site won’t break completely.
When it comes to HTML output, Elementor’s markup is leaner and more semantic. Divi, on the other hand, tends to generate deeply nested HTML structures. Each section, row, and module in Divi adds layers of extra <div> elements and custom classes. These layers add complexity and sometimes impact performance. Elementor isn't perfect here either, but it keeps the nesting lighter and the code cleaner.
CSS handling also differs significantly. Divi traditionally loaded large, combined CSS files that could weigh heavily on your page load times. Recent updates have improved this by introducing dynamic CSS, loading only what each page needs. But historically, Divi’s CSS was bloated, forcing users into aggressive caching and optimization strategies just to maintain decent performance.

Elementor, from the beginning, has been smarter with CSS. It generates targeted CSS, loading only what's necessary for the elements on the page. This typically results in smaller, cleaner CSS files that load faster. It's not magic, and optimization is still needed, but out-of-the-box, Elementor tends to produce leaner stylesheets.
Your WordPress database also stays cleaner with Elementor. Divi's shortcodes reside directly in your database's content field (wp_posts table). Over time, this accumulates clutter. Elementor avoids polluting your main content area, keeping the database tidier, and making future migrations simpler.
Elementor just does things the right way. Cleaner HTML. Smarter CSS. Tidier database. No shortcode lock-in.
If you care about long-term maintainability, flexibility, and future-proofing, Elementor clearly wins this round.
Bugs, Stability & Reliability: Elementor Wins (But Not by Much)
No one likes a buggy builder. Broken pages. Missing styles. Updates that crash your site on a Friday night. You’ve probably heard the horror stories. And here’s the truth: both Elementor and Divi have had their share of these moments.
But let’s talk specifics.
Elementor pushes updates often—usually every few months, sometimes faster. That's great for getting new features quickly, but it has a downside: bugs. Updates sometimes cause headaches. One user on Reddit warned recently, "Every update, my client’s site gets somehow broken. Usually an easy fix like clearing cache, but still annoying." Another said, "Elementor 3.24 broke my site layout completely—had to roll back immediately." These incidents happen more often than you’d like, and the community forums fill up fast after big releases.

Still, Elementor’s team usually patches these issues quickly, within days or even hours. The frequent updates mean issues don't last long, and with a user base of over 10 million sites, you can usually find a solution fast on Reddit, YouTube, or Facebook groups.
Divi moves slower. Elegant Themes releases fewer updates per year, packing more features into each release. This cautious approach generally means fewer surprises. But when something does break, fixes can take longer. A common complaint among Divi users is that issues—especially compatibility problems—linger a bit longer because Elegant Themes is careful about pushing new patches.

Where Divi really shines is customer support. As mentioned earlier, Elegant Themes offers 24/7 live chat that's consistently praised by users. Elementor, meanwhile, handles support through tickets, and feedback isn't great. Users aren't shy about voicing their frustration. One reviewer on G2 even called Elementor’s support "non-existent," complaining specifically about billing issues and slow responses.
So here’s the breakdown clearly stated:
Elementor is a bit more likely to introduce small bugs with frequent updates. But the community is large enough that solutions come quickly. Divi breaks less often, but when it does, you might wait longer for a fix. On the flip side, Divi’s official support outclasses Elementor’s by a wide margin.
The Bottom Line: Which Should You Actually Choose?
Most articles try to sound neutral. They pretend that each page builder fits neatly into some perfect niche, and each is suited to a particular type of user. “Elementor for this, Divi for that.” Let’s skip the BS and say the truth out loud: The only reason to choose Divi today is if you already chose it years ago. If you already know its quirks, understand its limits, and can build good sites quickly with Divi, then great. Keep using it.
But considering that you’re here reading this article, that probably isn’t you.
You’re reading this because you’re starting fresh. You’re about to invest serious time and energy into mastering a new tool. That’s smart. Choosing a builder is a commitment and investment of time and money. Whatever you pick, you'll spend days learning, weeks struggling, and months becoming truly productive.
And whatever you decide today, you’re not getting married. The single most important skill in tech is learning new tools fast. Over your career, you'll probably learn half a dozen builders, frameworks, or platforms. Don’t stress too much about the decision you’re making right now because no matter which one you choose you’ll be learning a new way to build sites in the future.
But today, right now, if you're deciding between Elementor and Divi, the answer is clear: Elementor.
It’s not even close.
Elementor leads for a reason. Over 10 million sites use it. Its documentation and community support are unmatched. Developers release new add-ons and integrations every week. Elementor regularly pushes meaningful updates, consistently moving forward while Divi has stood still.
Divi was groundbreaking in 2013. It was innovative, easy, and powerful—twelve years ago. But Divi 4 is tired. Its interface feels cluttered and outdated. Users consistently report performance issues, shortcode frustrations, and a sense that Elegant Themes stopped pushing forward years ago.
Yes, Elegant Themes promises a brighter future with Divi 5, but it’s years late. It's still stuck in alpha testing, and early previews show incremental changes, not revolutionary leaps. Until Divi 5 officially launches, these promises are just words, not software.
So here’s your brutally honest summary: If you’re choosing today, choose Elementor. It's not perfect. It's not lean. But it is the clear industry standard, with an ecosystem deep enough to support you through any challenge.
Divi? Divi had its moment. That moment has passed.